Digital gardens
This page is rather meta, but we all have to start somewhere.
I remember what are now called "digital gardens" as simply "websites" about 20 years ago. It's nice to see them making a fancy comeback.
I've got a few resources and a bit about my process of landing on this iteration and what I have planned for it going forward.
Resources
I'm adding resources here in case you stumble on this page later and don't want to scroll through all my ramblings to get to the good stuff.
This article got me started after hearing a couple of folks mention the concept of the digital garden.
Digital gardens let you cultivate your own little bit of the internet
I found this resource list to be helpful in figuring out what this site might look like in functionality.
I decided to use Jekyll and the Simply Jekyll theme to build the app.
I have decided to use Docusaurus to build the website.
Notes on the process
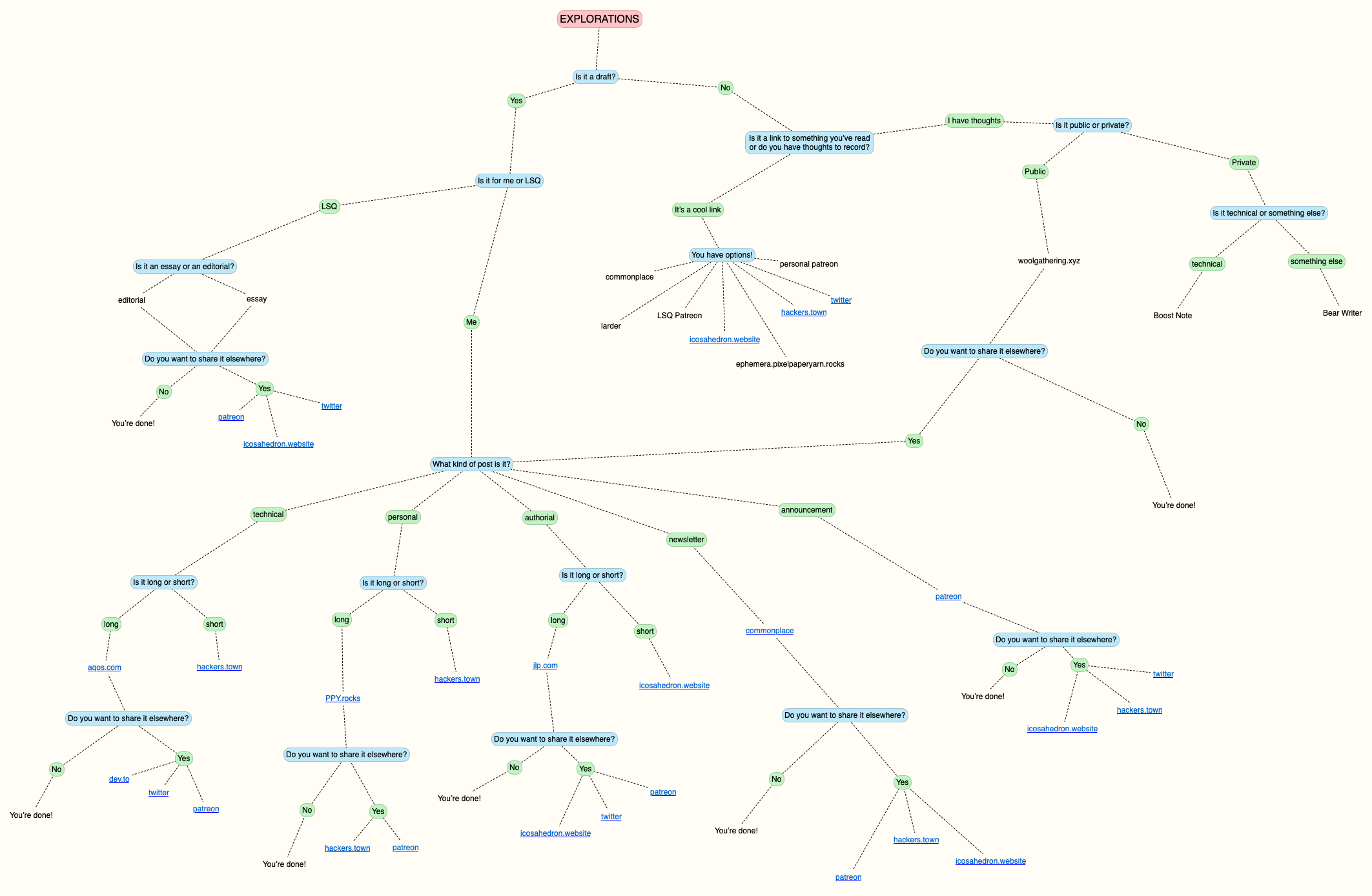
Yeah, I'm one of those mind map flow chart people.
Trying to break down places I put STUFF while I'm sorting out what a public digital garden might look like for me.
Interestingly, I'm less focused on the digital garden idea as a way to connect knowledge. I guess I'm looking to tend various independent plots that form a kaleidoscopic whole.
My main focus is really on an IndieWeb style setup where I can post in just a few places (ideally one) and have it boost itself elsewhere as desired.
"Digital gardening is low friction - tending it shouldn't take more effort than a Tweet. Just like a real garden, watering and clipping it is part of a daily ritual." - Maggie Appleton
This is the point I'm trying to get to in my current setup. There is a LOT of friction, both in my mental space (deciding where to put a thought/idea/concept) and in the actual act of recording and publishing.
"My personal digital garden extends well beyond this domain. Twitter, Notion, Roam, Slack, Discord, and even Apple Notes all represent digital plots where I tend and water ideas. It's relaxing to sit down to the keyboard and do a little gardening ❤️" - Joel Hooks
This quote... I want to adjust my thinking about where the garden will end, where it's edges are and where it blends with the wild spaces surrounding it.
It will probably be a useful to clean up my private spaces first. I've added the main plots to the map already, but there are fragments spread around that hold little secret pockets of joy and wisdom that I've forgotten about.
I realized as part of this digital garden process that I need to look at what "portability" really means for me.
Honestly, I rarely access my own work on the phone or tablet. Links that I open on those devices are synced to the desktop for later cataloging.
Instead, for me portability means 2 macbook pros (work and personal) plus a tower running linux and windows.
So if I'm honest, cross platform is more important than mobile.
Also, markdown/plain text is extremely important, alongside self-hosting. I have been burned too many times before on that stuff.
Which is all leading me toward jekyll Docusaurus, deployed to netlify via github pull requests.
There's a lot of durability, portability, and redundancy built into that setup, and if I want to I can access it from the phone, too.